
User journey for the following features:
⇒ creating communications from scratch or using previously saved templates
⇒ interface for advertisers where all sent and scheduled communications are visible and can be managed (e.g. view, edit, copy, delete)

When a user clicks on a template from the catalogue of templates available they will then be directed to the template editor page where they can edit the template to their liking using the available block components or can code their own.

Once user completes designing the template and clicks on the 'Continue' button they will be directed to the 'Add Recipients' screen where they will have to add a name for the template, add a subject, and select the recipient group/s they are sending it to which of next to the name of each group it shows how many members are in each group in brackets. They can also add a schedule delivery date, track the loads and clicks for the email and send a test email also. Once they are happy with this they will need to click the 'Continue' button.

The last screen for sending a email campaign out is to select the 'From' email on the campaign before sending. NOTE: the subject and recipients will append from the last screen and can be edited here if needs be by clicking the 'edit pen' icon withouth the need to go back to the previous screen. Once all is complete the user can click 'Confirm' to complete the campaign.

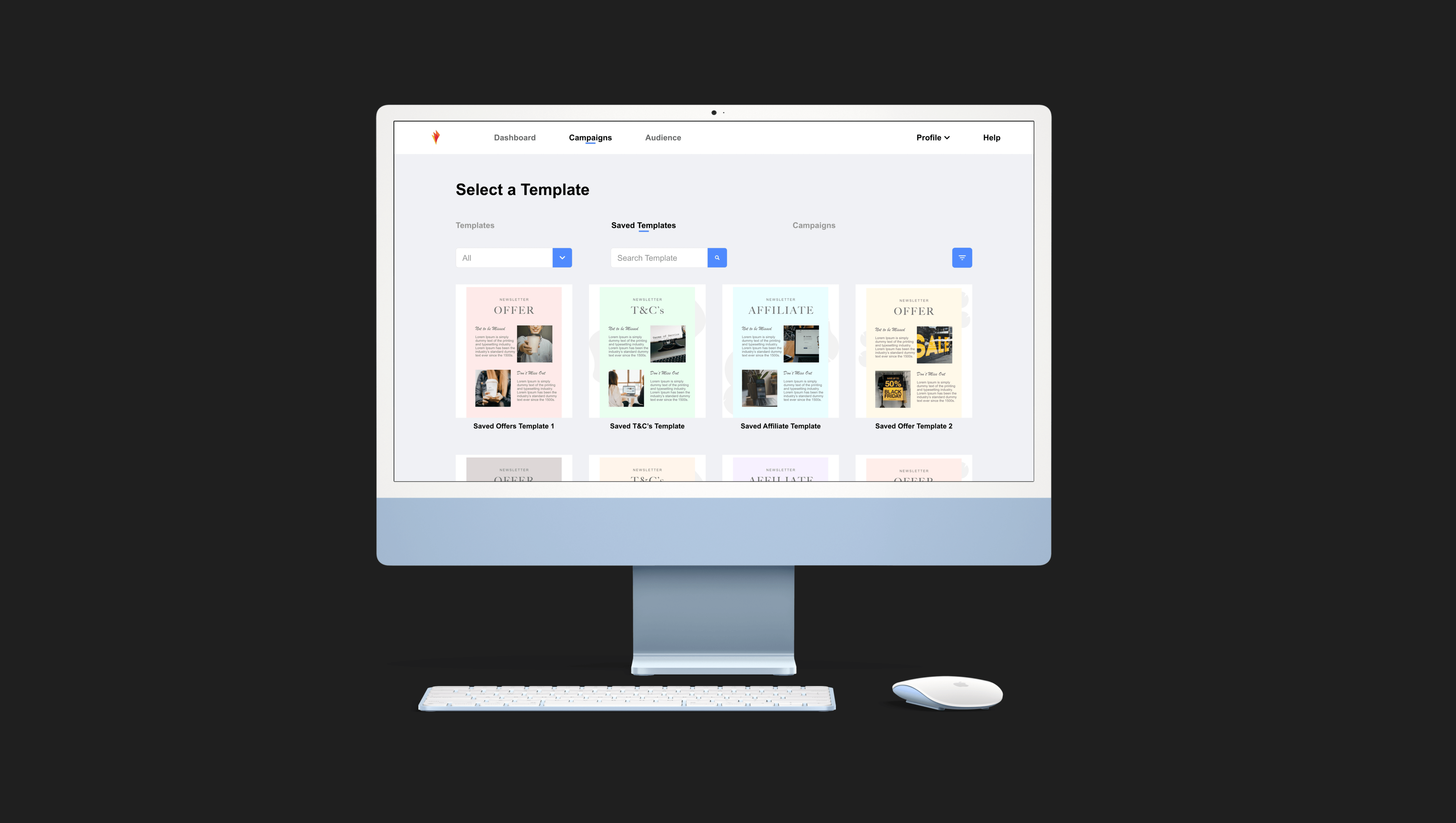
User's can also choose a saved template which has been saved which will load the template exactly how it was saved. To access saved templates under 'Campaign' the user will need to select the 'Save Templates' tab (as seen below).

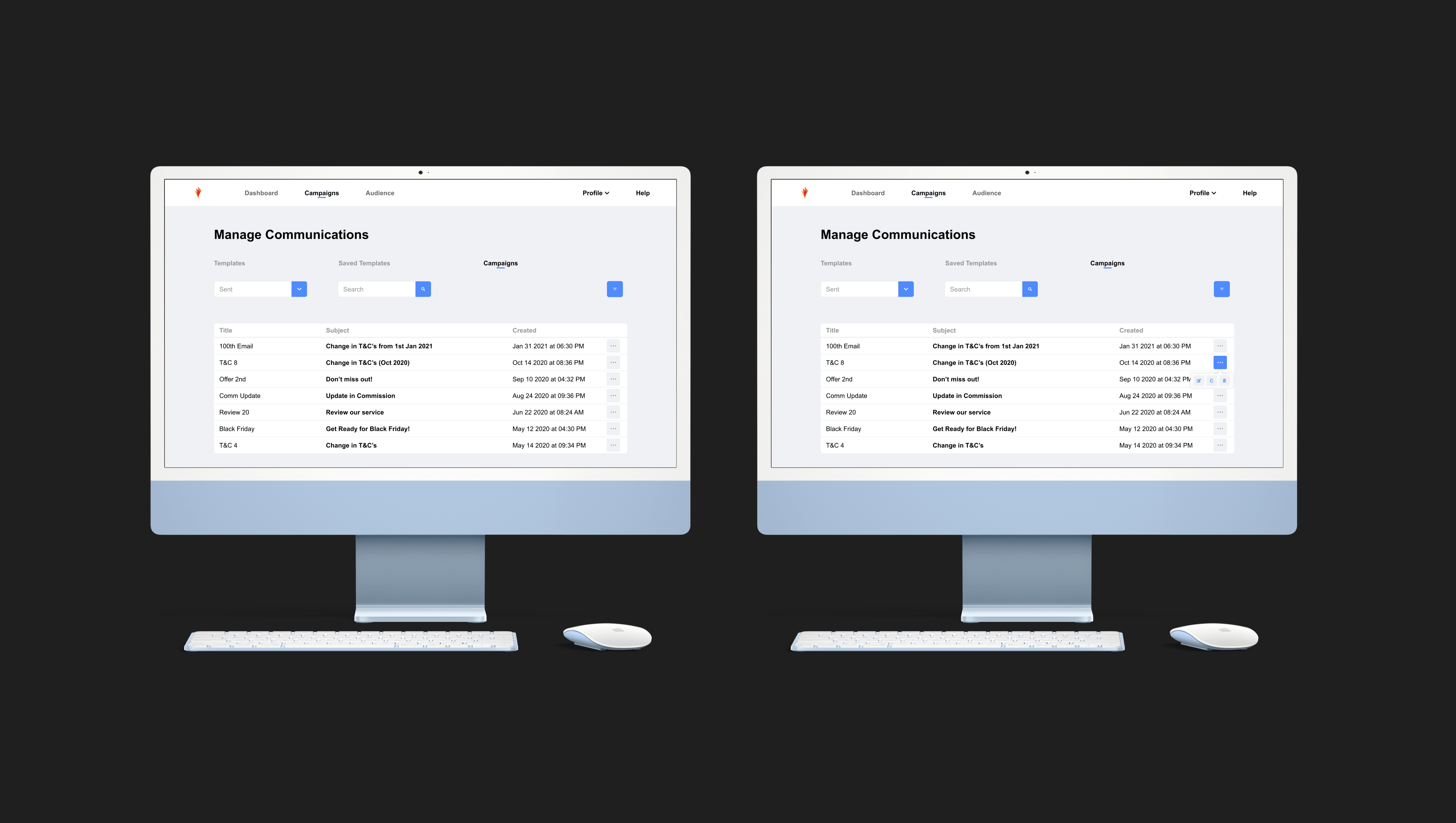
Users will also be able to manage the campaigns by visiting the manage tab where they will be represented with a list of all the compaigns in a list format and the option to either view, edit, copy, or delete. To view the campaign they simply have to click on the campaign in the list whereas to either edit, copy or delete it they will have to hit the three dots on the right side of the campaign and there they will be presneted with the options with iconography.

As all types of users will possibly be using the application I have also designs a dark mode, where user can change the theme into dark mode by clicking the moon icon on the top right corner of the screen and light mode by clicking the sun icon.

